As a person in creative media, I want my logo to show that I am creative and always doing forwards as well as I will get things done by their due date.
I will achieve this by drawing a person moving forewards with artistic tools on a timeline.
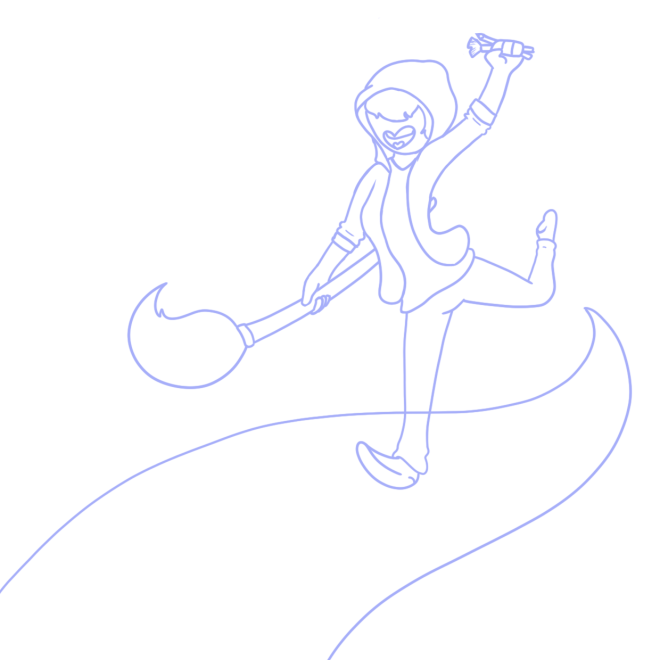
Some designs I first thought
From the start I had a pretty solid idea of what I wanted to do which was a person on a timeline








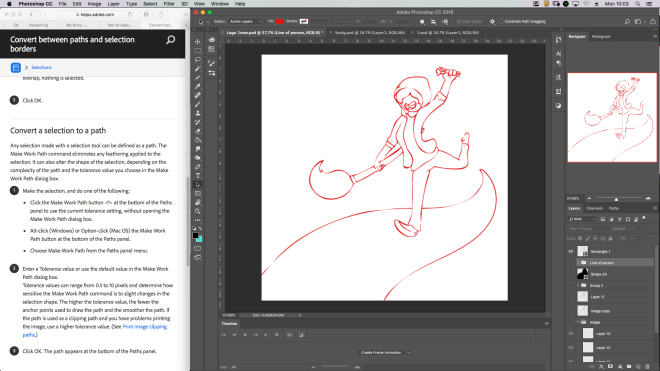
With some help, I made a shape path from the Neat drawn lineart. Made it a vector by making a shape layer, copying the path and pasting it onto the shape layer. This proved to appear much nicer than what I was perviously doing and far easier.


I then changed the colours and exported two versions. One is just a silhouette and the other is a lineart with the name of my thing


I then create a mockup on a black t-shirt

There is not muchI can say on the logo. I feel that it has some nice motion to it. It’s a bit complicated however its also a design that is easily replicated. It doesn’t quite convey that it’s meant to be an animation company but rather comics(which is something I do enjoy making). I am unsure how I would rectify this. Next is the one foot. It looks off, like the heel isn’t on the ground. I could probably fix this by changing the shape of the foot. I do not feel like there is anything else I would change, there was no possible way for me to manage my time better as I had to fit this in with all my other work as well as attempting to maintain some form of sanity by communicating with other humans.















 The trees for the background gave me quite a bit of trouble but I’m actually quite happy with how they turned out
The trees for the background gave me quite a bit of trouble but I’m actually quite happy with how they turned out I added some shading, the character and the On screen display. I decided to add an enemy to make it more visually interesting so here you can see the quick sketch I made.
I added some shading, the character and the On screen display. I decided to add an enemy to make it more visually interesting so here you can see the quick sketch I made.








